HTML w sieci
- Kurs HTML'a by W3Schools
- BrowseHappy.pl
- Kompendium D. Majgiera
- Kurs P. Wimmera
- Kurs S. Kokłowskiego
- Kurs W. Gajdy
Strona WWW
Strona WWW to:
- treść
- tekst i ilustracje do niego, czyli to, co ma być opublikowane w sieci.
- struktura (ang. markup)
- podział tekstu na sekcje, akapity, listy, tabele i połączenie go z ilustracjami.
- prezentacja (ang. layout)
- definiowanie wyglądu dokumentu (jego elementów strukturalnych).
- zachowanie (ang. behavior)
- kontrolowanie zachowaniem poszczególnych elementów na stronie.
Drzewo dokumentu HTML
Drzewo dokumentu HTML to drzewo elementów umieszczonych w dokumencie źródłowym. Każdy element w takim drzewie ma dokładnie jednego rodzica, oprócz elementu podstawowego, czyli korzenia drzewa (root).
1<html> 2 <head> 3 <title>...</title> 4 </head> 5 <body> 6 <h1>...</h1> 7 <p>...</p> 8 <table> 9 <tr> 10 <td>...</td> 11 <td>...</td> 12 </tr> 13 <tr> 14 <td>...</td> 15 <td>...</td> 16 </tr> 17 </table> 18 </body> 19</html>[pokaż zawartość pliku] [pobierz plik]
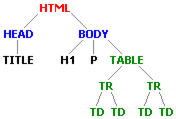
Otrzymamy następujące drzewo dokumentu:

gdzie:
- Element
<TABLE>jest dzieckiem elementu<BODY> - Element
<TABLE>jest potomkiem elementu<HTML>oraz<BODY> - Element
<TABLE>jest rodzicem dwóch elementów<TR> - Element
<TABLE>jest przodkiem czterech elementów<TD>oraz dwóch<TR> - Element
<TABLE>jest bratem elementów<H1>oraz<P> - Elementy
<H1>oraz<P>są braćmi poprzedzającymi elementu<TABLE> - Element
<TABLE>jest bratem następującym elementów<H1>oraz<P> - Element
<TABLE>jest elementem poprzedzającym elementu<TR>oraz<TD> - Element
<TABLE>jest elementem następującym elementu<BODY>oraz<HTML>.
<BODY> oraz </BODY> muszą być umiejscowione pomiędzy znacznikami <HTML> i </HTML>, które są nadrzędne dla wszystkich innych (root). idź do góry
Prosty dokument
1<html> 2 <head> 3 <title> ... page title ...</title> 4 </head> 5 <body> 6 ... visible page content ... 7 </body> 8</html>[pokaż zawartość pliku] [pobierz plik] idź do góry
Dokument HTML
1<html> 2 <head> 3 <title>Structured document example</title> 4 </head> 5 <body> 6 <h1> Part I </h1> <-- Header level 1 7 <h2> Chapter 1 </h2> <-- Header level 2 8 <p> <-- Paragraph 9 ... Lorem ipsum dolor sit amet ... 10 </p> 11 <h2> Chapter 1 </h2> 12 <p> 13 ... Lorem ipsum dolor sit amet ... 14 </p> 15 <h1> Part II </h1> 16 <h2> Chapter 1 </h2> 17 <p> 18 ... Lorem ipsum dolor sit amet ... 19 </p> 20 <h2> Chapter 2 </h2> 21 <p> 22 ... Lorem ipsum dolor sit amet ... 23 this is test 24 line 2 25 linne 2 26 </p> 27 </body> 28</html>[pokaż zawartość pliku] [pobierz plik] idź do góry
Odnośniki
1<html> 2 <head> 3 <title>Hyperlinks</title> 4 </head> 5 <body> 6 <h1> Contents </h1> 7 Part I <br> 8 use a position marker for chapter 1 9 <a href="#chap1_1">Chapter 1</a> <br> 10 <a href="#chap1_2">Chapter 2</a> <br> 11 Part II <br> 12 <a href="#chap2_1">Chapter 1</a> <br> 13 <a href="#chap2_2">Chapter 2</a> <br> 14 <h1> Part I </h1> 15 set the position marker for chapter 1 16 <h2> <a name="chap1_1"></a> Chapter 1 </h2> 17 <p> Lorem ipsum dolor sit amet, ... </p> 18 <h2> <a name="chap1_2"></a> Chapter 2 </h2> 19 <p> Lorem ipsum dolor sit amet, ... </p> 20 <h1> Part II </h1> 21 <h2> <a name="chap2_1"></a> Chapter 1 </h2> 22 <p> Lorem ipsum dolor sit amet, ... </p> 23 24 <h2> <a name="chap2_2"></a> Chapter 2 </h2> 25 <p> Lorem ipsum dolor sit amet, ... </p> 26 27 <h1>References</h1> 28 <a href="http://www.lipsum.com/">Lorem Ipsum text generator</a> 29 <a href="http://www.w3schools.com/html/">W3 School HTML Tutorial</a> 30 31 </body> 32</html>[pokaż zawartość pliku] [pobierz plik] idź do góry
Listy
1<html> 2 <head> 3 <title>Lists</title> 4 </head> 5 6 <body> 7 <h1> Contents </h1> 8 Part I 9 <ol> <-- Ordered List 10 <li> <-- List Item 11 <a href="#chap1_1">Chapter 1</a> 12 </li> 13 <li> 14 <a href="#chap1_2">Chapter 2</a> 15 </li> 16 </ol> 17 Part II 18 <ol> 19 <li> <a href="#chap2_1">Chapter 1</a> </li> 20 <li> <a href="#chap2_2">Chapter 2</a> </li> 21 </ol> 22 <a href="#ref">References</a> 23 <a href="#voc">Vocabulary</a> 24 25 <h1><a name="ref">References</h1> 26 <ul> <-- Unordered list 27 <li> <-- List Item 28 <a href="http://www.lipsum.com/"> 29 Lorem Ipsum text generator 30 </a> 31 </li> 32 <li> 33 <a href="http://www.w3schools.com/html/"> 34 W3 School HTML Tutorial 35 </a> 36 </li> 37 <li> 38 <a href="http://www.obta.uw.edu.pl/%7Edraco/docs/voccomp.html"> 39 Vocabula computatralia 40 </a> 41 </li> 42 </ul> 43 44 <h1><a name="voc">Vocabulary</h1> 45 46 <dl> <-- Definition List 47 <dt>binary</dt> <-- Definition Term 48 <dd>adj. binaris,e </dd> <-- Definition Description 49 <dt>command</dt> 50 <dd>subst. iussum,i n.; mandatum,i n. </dd> 51 <dt>computer</dt> 52 <dd>1. subst. computatrum,i n; ordinatrum,i n.</dd> 53 <dd>2. adj. computatralis,e; ordinatralis,e </dd> 54 </dl> 55 </body> 56</html>[pokaż zawartość pliku] [pobierz plik] idź do góry
Grafika
1<html> 2 <head> 3 <title>Images</title> 4 </head> 5 <body background="imgSample01.jpg"> 6 <h1>Size</h1> 7 <p> 8 <img src="imgSample03.jpg" > 9 <img src="imgSample03.jpg" width="80" > 10 <img src="imgSample03.jpg" height="80" > 11 <img src="imgSample03.jpg" width="80" height="80" > 12 <img src="imgSample03.jpg" width="50" height="80" > 13 <img src="imgSample03.jpg" width="80" height="50" > 14 </p> 15 <h1>Format</h1> 16 <p> 17 JPG<img src="imgSample04.jpg" > 18 PNG<img src="imgSample04.png" > 19 GIF<img src="imgSample04.gif" > 20 BMP<img src="imgSample04.bmp" > 21 </p> 22 <h1>Align</h1> 23 <p> 24 <img src="imgSample02.jpg"> 25 Lorem ipsum dolor sit, <br />consectetuer adipiscing elit.<br /> 26 Curabitur lectus.<br />... 27 </p> 28 29 <p> 30 <img src="imgSample02.jpg" align="top" > 31 Lorem ipsum dolor sit, <br />consectetuer adipiscing elit.<br /> 32 Curabitur lectus.<br />... 33 </p> 34 35 <p> 36 <img src="imgSample02.jpg" align="left" > 37 Lorem ipsum dolor sit, <br />consectetuer adipiscing elit.<br /> 38 Curabitur lectus.<br />... 39 </p> 40 41 <p> 42 <img src="imgSample02.jpg" align="right"> 43 Lorem ipsum dolor sit, <br />consectetuer adipiscing elit.<br /> 44 Curabitur lectus.<br />... 45 </p> 46 </body> 47</html>[pokaż zawartość pliku] [pobierz plik] idź do góry
Tabele
1<html> 2 <head> 3 <title> Tables </title> 4 </head> 5 <body> 6 <h1>Simple</h1> 7 <table> 8 <tr> <td>A</td> <td>B</td> </tr> 9 <tr> <td>C</td> <td>D</td> </tr> 10 <tr> <td>E</td> <td>F</td> </tr> 11 </table> 12 <h1>With border</h1> 13 <table border="1"> 14 <tr> 15 <td>... </td> 16 <td>column 1</td> 17 <td>column 2</td> 18 </tr> 19 <tr> 20 <td>row 1</td> 21 <td>A</td> 22 <td>B</td> 23 </tr> 24 <tr> 25 <td>row 2</td> 26 <td>C</td> 27 <td>D</td> 28 </tr> 29 </table> 30 <h1>Not so simple</h1> 31 <table border="1"> 32 <tr> 33 <td rowspan="2">... </td> 34 <td colspan="2">column 1</td> 35 <td colspan="2">column 2</td> 36 </tr> 37 <tr> 38 <td>subcolumn 1.1</td> 39 <td>subcolumn 1.2</td> 40 <td>subcolumn 2.1</td> 41 <td>subcolumn 2.2</td> 42 </tr> 43 <tr> 44 <td>row 1</td> 45 <td rowspan="2" colspan="2">6</td> 46 <td>7</td> 47 <td>8</td> 48 </tr> 49 <tr> 50 <td>row 2</td> 51 <td>10</td> 52 <td>11</td> 53 </tr> 54 <tr> 55 <td>row 3</td> 56 <td colspan="2">13</td> 57 <td rowspan="2">14</td> 58 <td rowspan="2">15</td> 59 </tr> 60 <tr> 61 <td>row 4</td> 62 <td>17</td> 63 <td>18</td> 64 </tr> 65 </table> 66 <h1>Text in columns</h1> 67 <table> 68 <tr> 69 <td width="33%"> 70 <h3>headline 1</h3> 71 Lorem ipsum dolor sit amet, ... 72 <h3>headline 2</h3> 73 <img src="imgSample04.jpg" align="left"> 74 Lorem ipsum dolor sit amet, ... 75 </td> 76 <td width="33%"> 77 <img src="imgSample04.jpg" align="left"> 78 Lorem ipsum dolor sit amet, ... 79 Lorem ipsum dolor sit amet, ... 80 <img src="imgSample04.jpg" align="right"> 81 Nulla felis ... 82 </td> 83 <td width="33%"> 84 Lorem ipsum dolor sit amet, ... 85 <h3>headline 3</h3> 86 Lorem ipsum dolor sit amet, ... 87 </td> 88 </tr> 89 </table> 90 </body> 91</html>[pokaż zawartość pliku] [pobierz plik] idź do góry
Formularze
1<html> 2 <head> 3 <title>Lists</title> 4 </head> 5 6 <body> 7 <h1>Feedback</h1> 8 <form> 9 <table> 10 <tr> 11 <td> First name: 12 <input type="text" name="firstname"> 13 </td> 14 <td> Last name: 15 <input type="text" name="lastname"> 16 </td> 17 </tr> 18 <tr> 19 <td> 20 <input type="radio" name="sex" value="male"> Male <br> 21 <input type="radio" name="sex" value="female"> Female <br> 22 <input type="radio" name="sex" value="unknown"> Not sure <br> 23 </td> 24 <td> 25 <input type="checkbox" name="teaspon">I have a teaspoon<br> 26 <input type="checkbox" name="aligator">I have not aligator<br> 27 </td> 28 </tr> 29 <tr> 30 <td colspan="2"> 31 <input type="submit" value="Submit"> 32 </td> 33 </tr> 34 <table> 35 </form> 36 </body> 37</html>[pokaż zawartość pliku] [pobierz plik] idź do góry
